import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
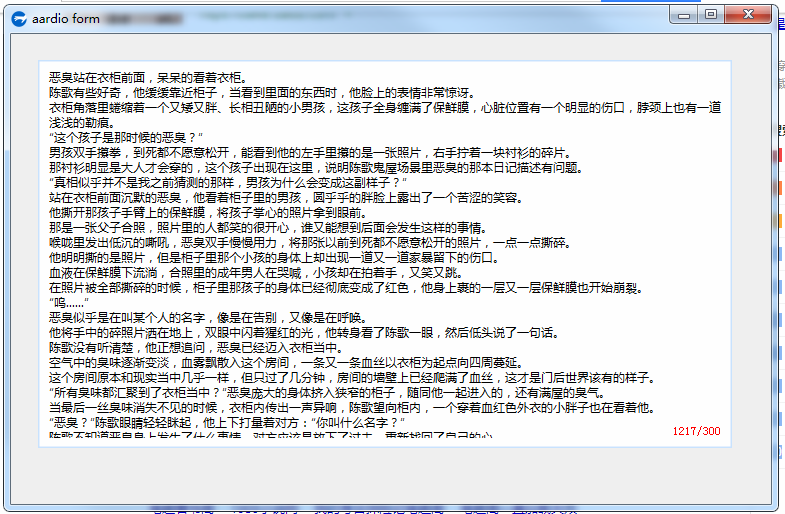
textarea={cls="plus";left=27;top=26;right=721;bottom=414;align="left";autovscroll=false;border={color=-3546113;width=2};editable=1;forecolor=16777215;iconColor=12632256;iconright";font=LOGFONT(name='FontAwesome');padding={right=10;bottom=10};valign="bottom"};iconText="0/300";multiline=1;textPadding={left=10;top=10;right=10;bottom=10};wrap=1;z=1}
)
/*}}*/
winform.textarea.editBox.onChange = function(){
//简单文字计数,请按照业务要求自己修改计数范围
var num = string.len(winform.textarea.text);
//先修改颜色,再修改文字
if(num>300){
winform.textarea.iconColor = 0xFFFF0000;
} else {
winform.textarea.iconColor = 0xFFC0C0C0;
}
winform.textarea.iconText = num++"/300";
}
winform.show()
win.loopMessage();

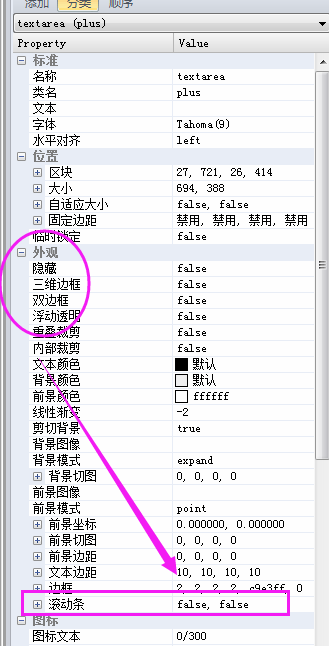
如果,需要显示滚动条, 那么需要在plus里设置滚动条即可.