
//动画文字图标
import fonts.fontAwesome
import win.ui;
/*DSG{{*/
var winform = win.form(text="动画文字图标";right=589;bottom=429)
winform.add(
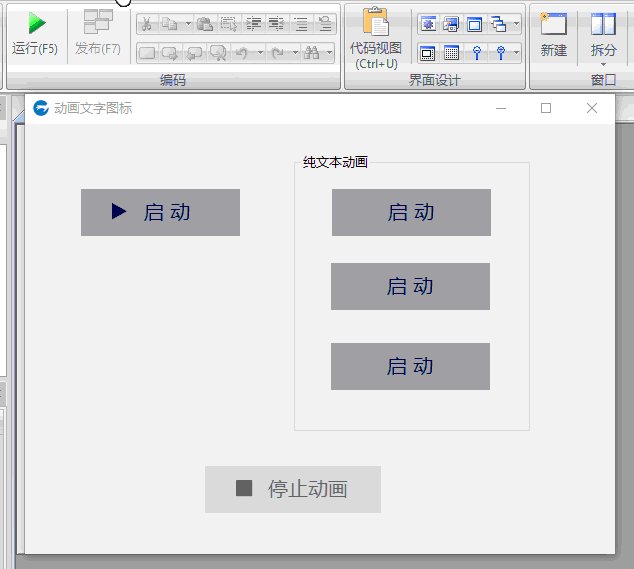
btnStop={cls="plus";text="停止动画";left=180;top=342;right=356;bottom=389;align="left";bgcolor=-5197169;color=3145728;disabled=1;font=LOGFONT(h=-19);iconStyle={align="left";font=LOGFONT(h=-19;name='FontAwesome');padding={left=28}};iconText='\uF04D';notify=1;textPadding={left=60};z=6};
groupbox={cls="groupbox";text="纯文本动画";left=269;top=31;right=505;bottom=308;edge=1;transparent=1;z=1};
plus={cls="plus";text="启 动";left=56;top=65;right=215;bottom=112;align="left";bgcolor=-5197169;color=3145728;font=LOGFONT(h=-19);iconStyle={align="left";font=LOGFONT(h=-19;name='FontAwesome');padding={left=28}};iconText='\uF04B ';notify=1;textPadding={left=60};z=2};
plus1={cls="plus";text="启 动";left=307;top=65;right=466;bottom=112;bgcolor=-5197169;color=3145728;font=LOGFONT(h=-19);notify=1;z=3};
plus2={cls="plus";text="启 动";left=306;top=139;right=465;bottom=186;bgcolor=-5197169;color=3145728;font=LOGFONT(h=-19);notify=1;z=4};
plus3={cls="plus";text="启 动";left=306;top=219;right=465;bottom=266;bgcolor=-5197169;color=3145728;font=LOGFONT(h=-19);notify=1;z=5}
)
/*}}*/
/*
下面这个 plus 按钮是用 FontAwesome 图标字体实现动画,
这有2种不同的方法:
1、文本设为 FontAwesome 字体,图标与文本一起显示。
2、文本为普通 FontAwesome 字体,图标文本单独设为 FontAwesome 字体,
并且两个文本都设为左对齐,并分别设置合适的文本边距。这种很适合透明背景的
无边框按钮,或者字体长度变化不大的按钮。居中不如第一种方便,但字体显示效果好。
*/
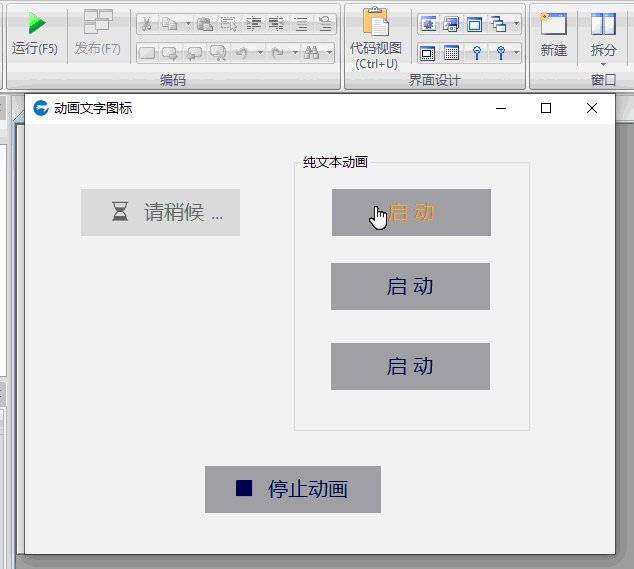
winform.plus.oncommand = function(id,event){
winform.plus.disabledText = {'\uF254';'\uF251';'\uF252';'\uF253';'\uF250';text="请稍候 ..."};
winform.btnStop.disabledText = null;
}
/*
下面所有 plus 按钮都没有用到 FontAwesome 图标字体,
而是用的普通文本或 Unicode 图标,注意 text="请稍候 ..." 这个是可选的,可以不指定。
*/
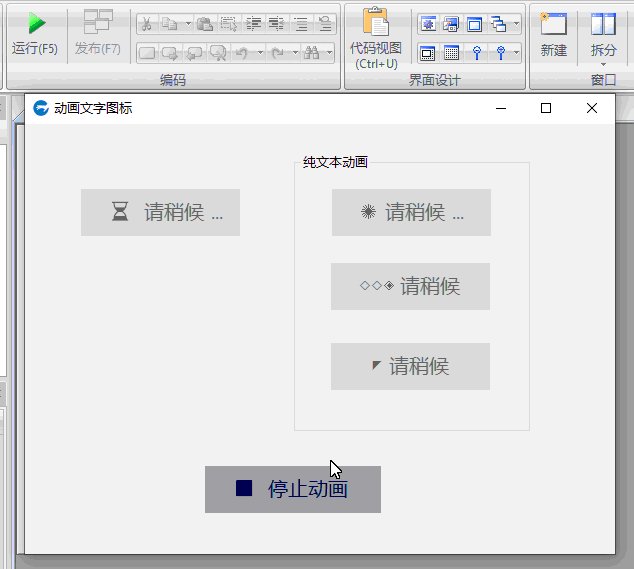
winform.plus1.oncommand = function(id,event){
winform.plus1.disabledText = {"✶";"✸";"✹";"✺";"✹";"✷";text="请稍候 ..."};
winform.btnStop.disabledText = null;
}
winform.plus2.oncommand = function(id,event){
winform.plus2.disabledText = {"◈◇◇";"◇◈◇";"◇◇◈";text="请稍候"};
winform.btnStop.disabledText = null;
}
winform.plus3.oncommand = function(id,event){
winform.plus3.disabledText = {"◢";"◣";"◤";"◥";text="请稍候"};
winform.btnStop.disabledText = null;
}
winform.btnStop.oncommand = function(id,event){
for(name,ctrl in winform.eachControl("plus") ){
ctrl.disabledText = null;
}
owner.disabled = true;
}
for(name,ctrl in winform.eachControl("plus") ){
ctrl.skin({
background={
active=0xFF6F6987;
default=0xFF8FB2B0;
disabled=0xFFD4D4D4;
hover=0xFF928BB3
};
color={
active=0xFFE69417;
default=0xFF000030;
disabled=0xFF666666;
hover=0xFFFF9A00
}
})
}
winform.show()
win.loopMessage();| 主题数 177 | 今日评论 0 | 今日主题 0 |
