Jacen He
今天先看一下百度统计公布的最新桌面操作系统市场份额:
Win 10 市场份额 48%,一年增加 10%
Win7 市场份额 34%,一年下降 9%,快要凉了
Win8 市场份额 5%,已经凉凉了
macOS 市场份额 4%
WinXP 市场份额 2% 已经彻底凉了
Linux 市场份额 1%
市场份额低于 5% 的我们就先不管了,现在开发桌面软件一般考虑 Win10 以及正在崛起的 Win11 就够了,Win7 短时间内可以考虑做一下兼容。
虽然 Win11 已经自带了诱人的 WebView2 ,并且 WebView2也支持 Win7, Win10。但这东西就像飞机,飞起来是很爽,也没必要搞一点小东西就开飞机去搞。
Windows 自带的 IE 控件也是很不错的,所有系统都自带,简单轻量好用,虽然新的操作系统已经移除 IE 浏览器,但是微软已声明新系统不会移除 IE 控件。
Win10,Win11 自带的 IE控件版本都是 IE11,Win7 自带的 IE 最低是 IE8,但 Win7 会通过自动更新升级到 IE11,所以基于 IE控件只要考虑 IE11就可以了。
兼容到 Win7 / IE8 也是一个可选项,像jQuery/DataTables 支持到 XP/IE6 - 说实话在目前已经没有太大意义了。
aardio 中的 web.form 就是对 IE控件的封装。使用 web.form 非常简单,来个例子:
import win.ui;
/*DSG{{*/
var winform = win.form(text="web.form 测试")
winform.add(
button={cls="button";text="调用网页对象";left=214;top=227;right=518;bottom=305;z=1}
)
/*}}*/
import web.form;
var wb = web.form(winform);
wb.external = {
clickButton = function(){
winform.msgbox("在网页里调用了 aardio 函数")
}
}
wb.html = /**
<head><meta charset="utf-8"> </head><body>
<button onclick="javascript:external.clickButton()" id="button"> 来个按钮调用 aardio 函数:external.clickButton()</button>
**/
winform.button.oncommand = function(id,event){
wb.getEle("button").click()
}
winform.show();
win.loopMessage();
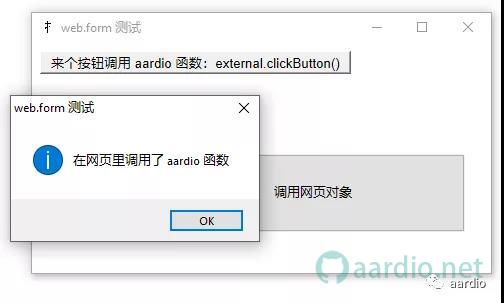
上面就是一个完整的程序了,按 F5 运行,运行效果:

aardio 与网页的交互非常简单,网页里可以直接调用 wb.external 里定义的 aardio 函数,在 aardio 里也可以直接访问网页里的对象,在 web.form 里网页里的对象就是 COM 对象 —— 在 aardio 里可以直接使用。
注意 HTML 源码不是一定要写在 wb.html 这个字符串里,也可以用 wb.go("/res/index.html") 这样的代码直接打开资源目录下的网页,资源目录在发布后可以嵌入 EXE, web.form 不用修改任何代码 —— 直接就可以支持资源目录下的网页。如果要更高级一些,可以用 wsock.tcp.simpleHttpServer 或 wsock.tcp.asynHttpServer 创建嵌入式 HTTP 服务端打开资源目录下的网页,代码都非常简单,请参考相关范例。
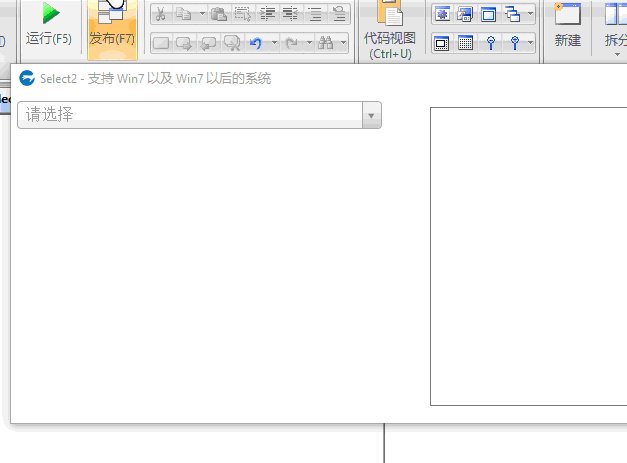
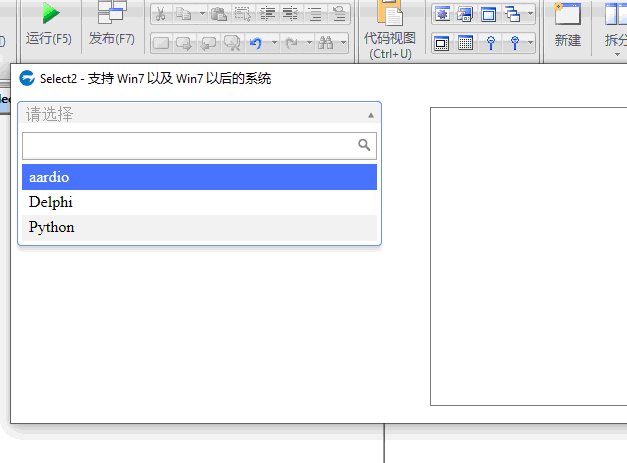
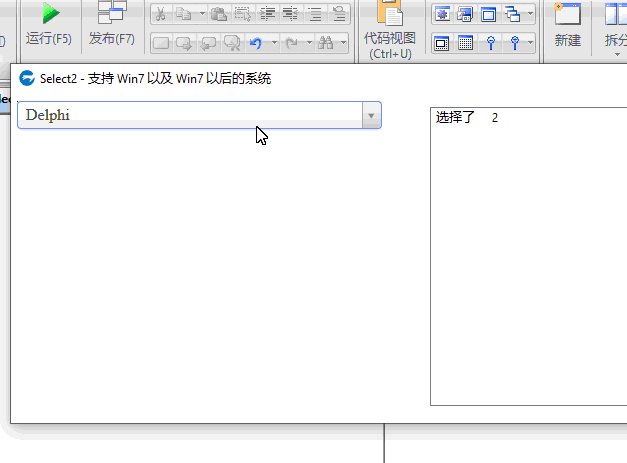
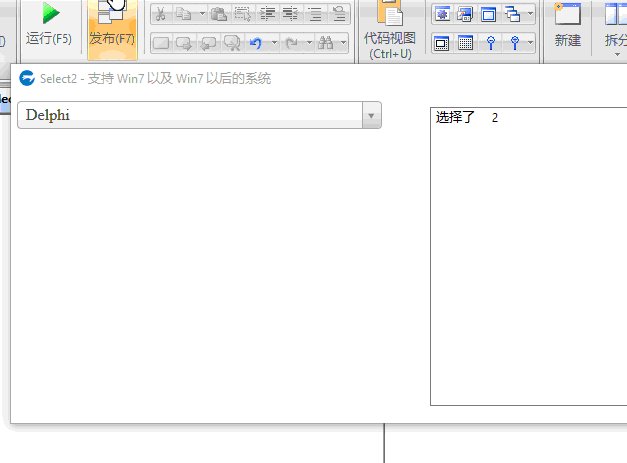
我们来个复杂一点的,找个开源组件来试试,上次演示过 DataTables 了,这次我们换一个强大的下拉搜索框组件 Select2 (支持 Win7 / IE8 内核),先看运行效果:

注意 web.form 可以绑定任何控件窗口,上面的界面中只有左侧是网页,右侧是普通 edit 控件。打开新版「 aardio 范例 / Web界面 / web.form /jQuery /Select2 」也可以查看下面的源码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="Select2";bgcolor=16777215)
winform.add(
edit={cls="edit";left=442;top=13;right=739;bottom=453;db=1;dr=1;dt=1;edge=1;multiline=1;z=2};
static={cls="static";text="Static";left=6;top=7;right=371;bottom=459;clip=1;db=1;dl=1;dt=1;transparent=1;z=1}
)
/*}}*/
import web.form;
var wb = web.form(winform.static);
import web.json;
wb.external={
getData = function(){
var data = {
{
"id": 1,
"text": "aardio",
"selected": true
},
{
"id": 2,
"text": "Delphi"
},
{
"id": 3,
"text": "Python",
"disabled": true
}
}
return web.json.stringifyArray(data);
}
onSelect2Change = function(value){
winform.edit.print("选择了",value);
}
}
wb.html = /**
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script>
<script src="http://lib.baomitu.com/select2/3.5.3/select2.min.js"></script>
<link href="https://lib.baomitu.com/select2/3.5.3/select2.min.css" rel="stylesheet" />
</head>
<body>
<input type="text" id="example" style="width:100%;" >
<script>
$(document).ready(function() {
$('#example').select2({
placeholder: '请选择',
"data": eval( external.getData() ) //调用 aardio 函数获取数据
});
$('#example').on('change.select2', function (e) {
//响应事件并调用 aardio 函数
external.onSelect2Change(e.val);
});
});
</script>
</body>
**/
winform.show();
win.loopMessage();| 主题数 177 | 今日评论 0 | 今日主题 0 |
