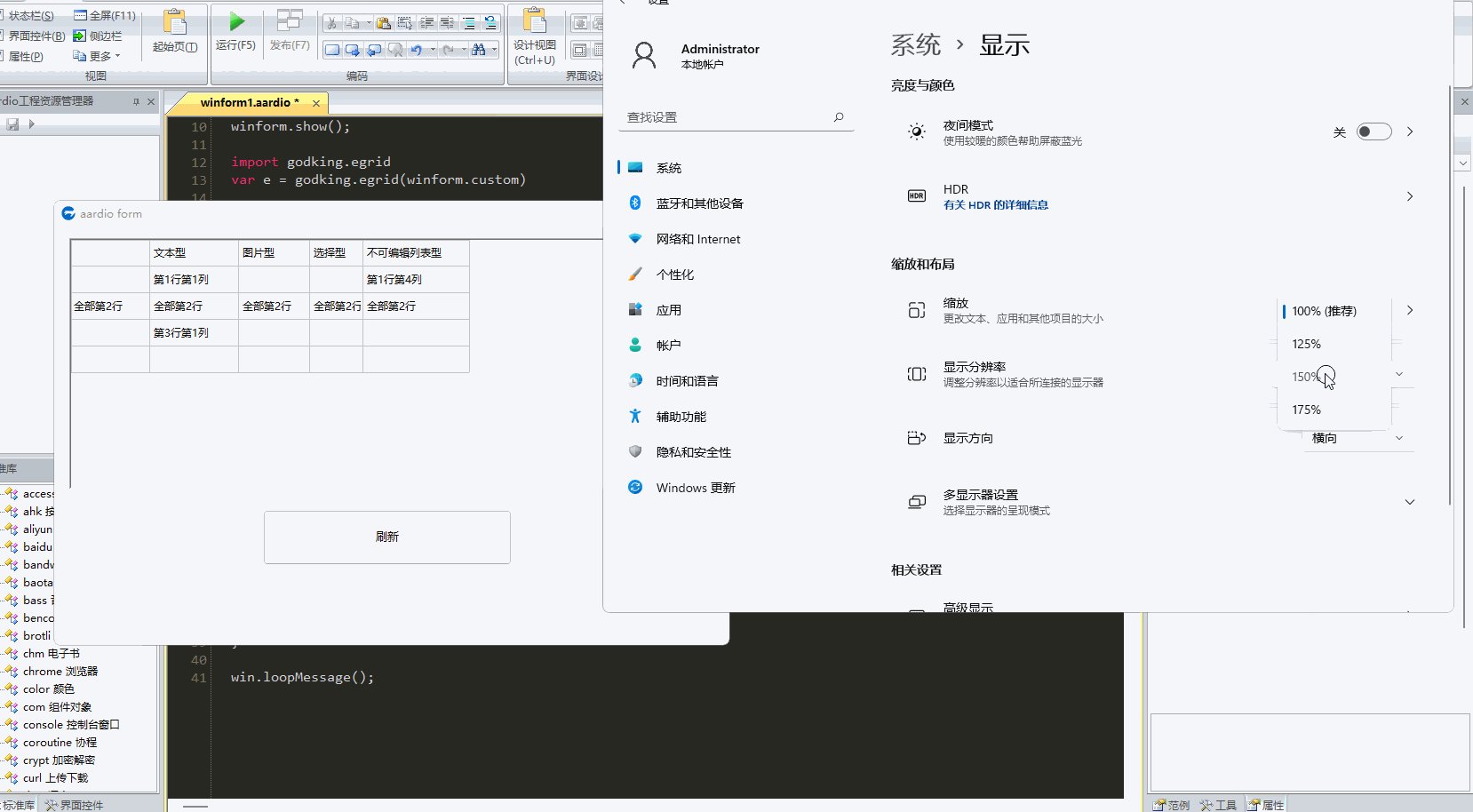
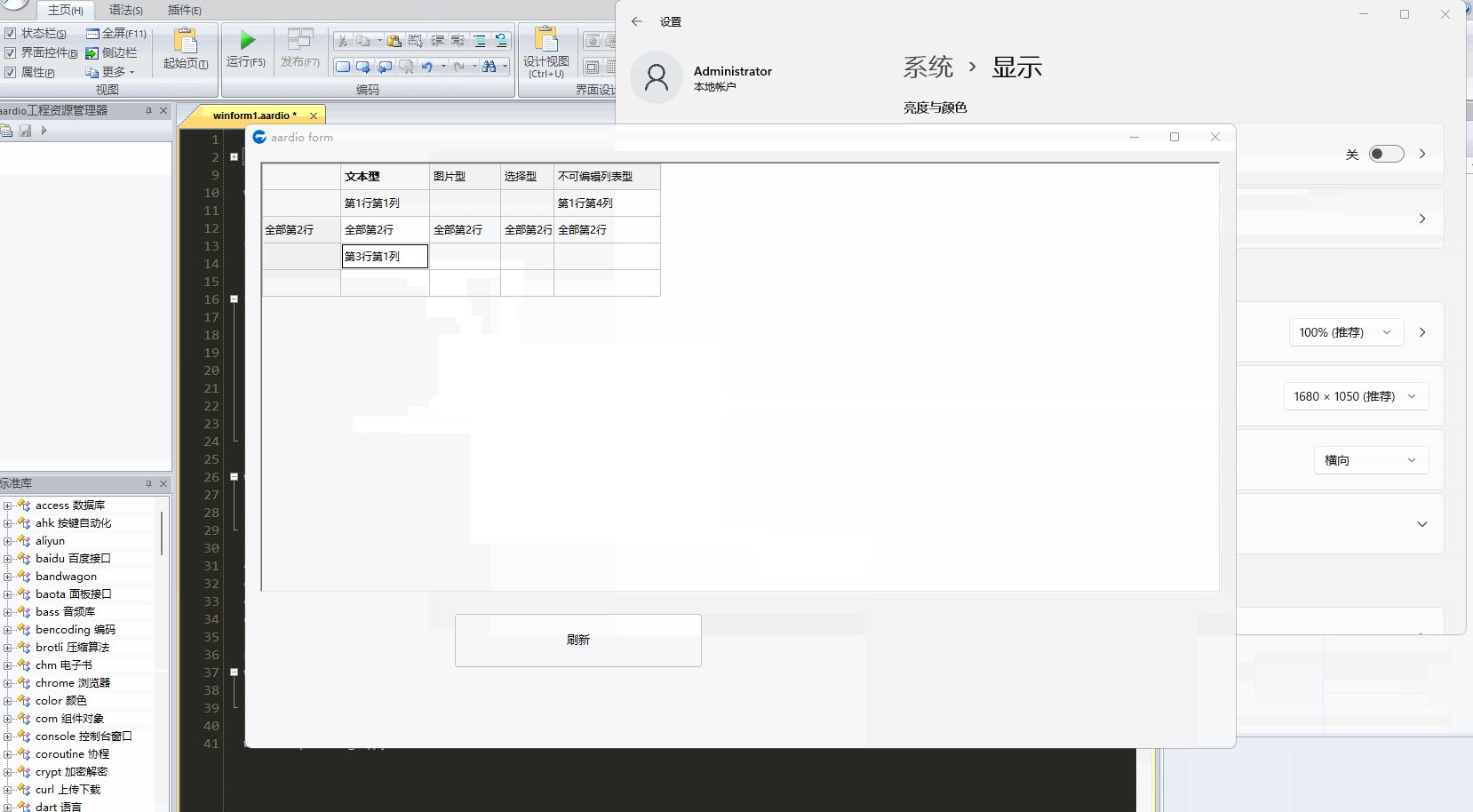
看效果(自动调整表格行高、列宽):

原理:
1、根据dpiScaleX或dpiScaleY的值,计算出缩放比例。
2、在 winform.onDpiChanged 事件里,根据缩放比例,对需要调整的组件参数进行设置。
示例代码:
 winform.add( button={cls="button";text="刷新";left=235;top=318;right=515;bottom=380;db=1;dl=1;z=2}; custom={cls="custom";text="自定义控件";left=17;top=12;right=743;bottom=295;ah=1;aw=1;border=1;db=1;dl=1;dr=1;dt=1;edge=1;z=1} ) /*}}*/ winform.show(); import godking.egrid var e = godking.egrid(winform.custom) // 下面这个函数是计算、调整的关键部分 var rescale = function(){ var rowh = 30 var colw = {90,100,80,60,120} var dpi =winform.dpiScaleX rowh *= dpi; for(i=1;#colw;1) colw[i] *= dpi; e.RowHeight=rowh e.setColWidth(,colw) } winform.onDpiChanged = function(dpiX,dpiY,rect){ winform.enableDpiScaling(dpiX/96,dpiY/96) rescale() // 系统dpi改变后自动调整 } e.setText(0,1,{"文本型","图片型","选择型","不可编辑列表型"}) e.setText(1,{1,4},{"第1行第1列","第1行第4列"}) e.setText(2,,"全部第2行") e.setText(3,1,"第3行第1列") rescale(); // 软件启动,先设置一下 winform.button.oncommand = function(id,event){ rescale(); // 随时可以手动刷新 } win.loopMessage();)
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469;composited=1)
winform.add(
button={cls="button";text="刷新";left=235;top=318;right=515;bottom=380;db=1;dl=1;z=2};
custom={cls="custom";text="自定义控件";left=17;top=12;right=743;bottom=295;ah=1;aw=1;border=1;db=1;dl=1;dr=1;dt=1;edge=1;z=1}
)
/*}}*/
winform.show();
import godking.egrid
var e = godking.egrid(winform.custom)
// 下面这个函数是计算、调整的关键部分
var rescale = function(){
var rowh = 30
var colw = {90,100,80,60,120}
var dpi =winform.dpiScaleX
rowh *= dpi;
for(i=1;#colw;1) colw[i] *= dpi;
e.RowHeight=rowh
e.setColWidth(,colw)
}
winform.onDpiChanged = function(dpiX,dpiY,rect){
winform.enableDpiScaling(dpiX/96,dpiY/96)
rescale() // 系统dpi改变后自动调整
}
e.setText(0,1,{"文本型","图片型","选择型","不可编辑列表型"})
e.setText(1,{1,4},{"第1行第1列","第1行第4列"})
e.setText(2,,"全部第2行")
e.setText(3,1,"第3行第1列")
rescale(); // 软件启动,先设置一下
winform.button.oncommand = function(id,event){
rescale(); // 随时可以手动刷新
}
win.loopMessage();
————————————————
版权声明:本文为CSDN博主「卢光庆」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sdlgq/article/details/122038908