虽然 aardio 推出基于 WebView2 的库 web.view 用法极其简洁,但这里我还是要提醒一下新手:对于任何一个组件扬长避短都是智慧,倒行逆施最累人。这就像牵牛一样,你得顺势而为,要总想着硬杠 —— 可能就没法舒服地骑牛了。
第一步:创建窗口。
import win.ui;
var winform = win.form(text="Ping")
第二步:基于窗口创建 WebView2 浏览器组件。
import web.view;
var wb = web.view(winform);
第三步:使用 external 对象导出 JavaScript 可以调用的本地函数。
import process.popen;
wb.external = {
ping = function(domain){
var prcs = process.popen("ping " domain);
for( all,out,err in prcs.each() ){
wb.invoke("document.body.insertAdjacentText",'beforeend',all);
}
return "恭喜,事做好了!"
}
}
在 JavaScript 里用 aardio.ping() 就可以直接调用上面的 external.ping() 函数了。
第四步:下面在网页里写 JavaScript 来调用 aardio 函数。
wb.html = /**
<body style="white-space: pre;"><script>
doSomething = async() => {
var result = await aardio.ping('www.baidu.com');
document.body.insertAdjacentText('beforeend',result);
};
</script>
<button onclick="doSomething()">开始干活了</ping>
**/
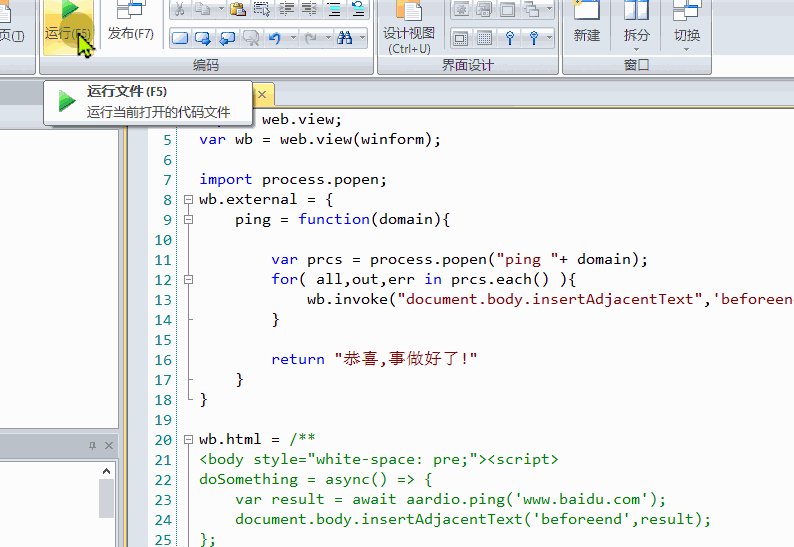
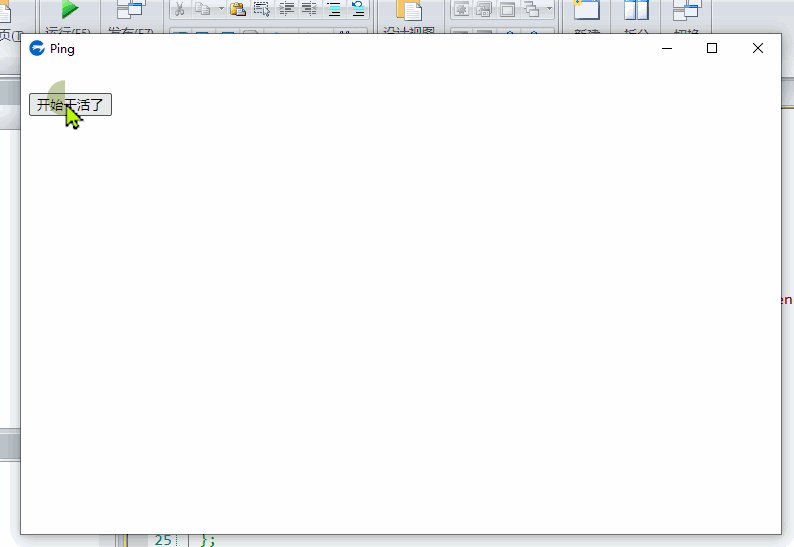
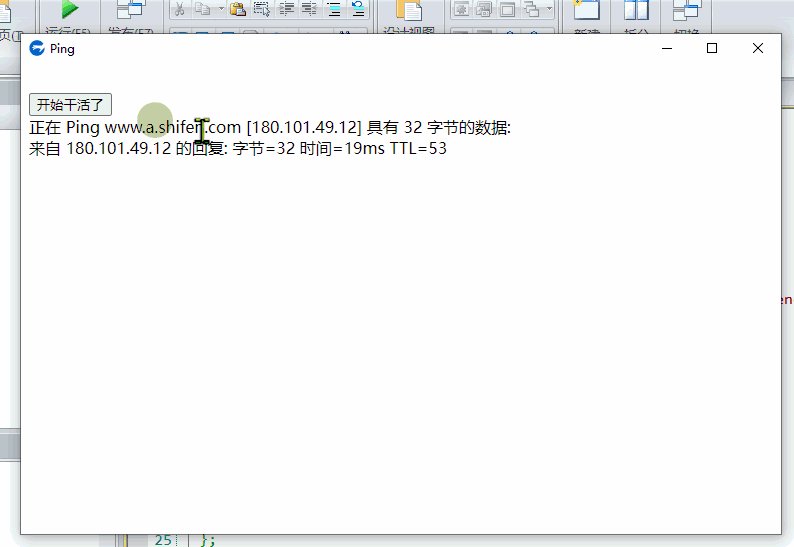
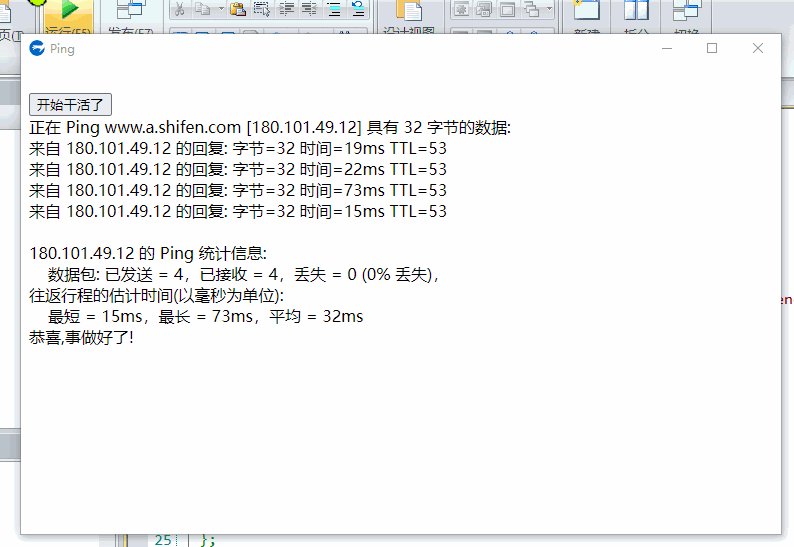
就这么短短几句,一个简单的程序就完成了,看效果: